| Author: | samdemaeyer |
|---|---|
| Official Page: | Go to website |
| Publish Date: | April 25, 2015 |
| License: | MIT |
Description:
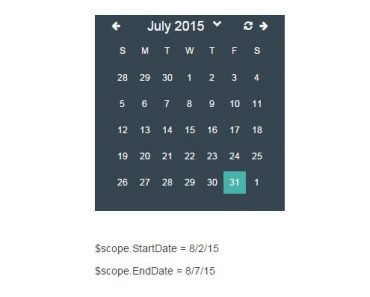
Angular Calendar Drag and Drop with data from JSON.
Features:
- Each homework item would display the fields “title”, “class”, “teacher” and “subject”.
- Each item appears in the correct day.
- Each item is coloured-coded per subject.
- Items are stacked from top to bottom on each day arbitrarily.
- Each item is draggable; once it is dragged to a different day, its “day” value should change.
- hen clicked, an item will appear in an overlay, that will allow the user to edit the title, class and day; when the day is changed, the item should appear in the correct day column.